[ad_1]
Discover the best method to get a pockets stability on Aptos with the Web3 Information API from Moralis. With this API, you’ll be able to effortlessly question information with just a few traces of code! All you want is a single API name, and it will probably look one thing like this:
import fetch from ‘node-fetch’;
const choices = {
methodology: ‘GET’,
headers: {
settle for: ‘software/json’,
‘Bearer’: ‘YOUR_API_KEY’
},
};
fetch(‘https://mainnet-aptos-api.moralis.io/wallets/cash?restrict=10&owner_addressespercent5B0percent5D=ADD_WALLET_ADDRESS’, choices)
.then(response => response.json())
.then(response => console.log(response))
.catch(err => console.error(err));
Calling the endpoint above offers a JSON response containing all of the cash the desired pockets holds. Right here is an instance of what it would appear to be:
{
“cursor”: “eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhZGRyZXNzIjoiMHhkODUwOTQyZWY4ODExZjJhODY2NjkyYTYyMzAxMWJkZTUyYTQ2MmMxIiwiY2hhaW4iOiJldGgiLCJkaXNhYmxlVG90YWwiOiJ0cnVlIiwiYXBpS2V5SWQiOjM2NTg5LCJsaW1pdCI6MTAwLCJ0b3BpYzMiOiI9Om51bGwiLCJ0b19ibG9jayI6IjE0NjgxNTM3IiwicGFnZSI6MSwidG90YWwiOjAsIm9mZnNldCI6MSwidWMiOnRydWUsImlhdCI6MTY3MTk3ODQwNH0.XM9IN3wRJgWzSvQCy-K4Asgs_j8p9xTM1pY7UnHEhs4”,
“hasNextPage”: true,
“end result”: {
“quantity”: “324933484”,
“coin_type”: “T0xa911c7236486be921f6cc9227b09afe4a4ad14d291ba1bb8a9b7c4d628759de::gegg::GEGG”,
“coin_type_hash”: “6993fb8b5688d392a2d94127b9926519d6327e69f2bcf3dc0c5df2c060aec97d”,
“last_transaction_timestamp”: “2022-09-17T22:03:32.000000Z”,
“last_transaction_version”: “210373856”,
“owner_address”: “0x9125e4054d884fdc7296b66e12c0d63a7baa0d88c77e8e784987c0a967c670ac”
}
}
Getting a pockets stability on Aptos doesn’t need to be more difficult than that when working with Moralis. As such, in case your ambition is to construct on Aptos, don’t forget to enroll with Moralis. Creating an account is free, and you’ll instantly begin leveraging the complete energy of blockchain know-how!

Overview
On this tutorial, we will probably be displaying you find out how to create an software for constantly querying pockets balances on Aptos. Due to the accessibility of the Moralis Web3 Information API, it is possible for you to to create this NextJS app in three steps:
Set Up Moralis and Clone the AppBackend Code Breakdown – How you can Get a Pockets Steadiness on AptosFrontend Code Breakdown – Name the Endpoint
By protecting the aforementioned steps, you’ll learn to get a pockets stability on Aptos with Moralis very quickly. In case you are excited to get going, click on right here to right away get into the central tutorial!
Together with the tutorial on find out how to get a pockets stability on Aptos, the article additionally contains a breakdown of Aptos and Aptos Labs. As such, in case you are new to the Web3 {industry} or are unfamiliar with Aptos, we encourage you to begin with the ”What’s Aptos?” part.
Moreover, in case you are in search of comparable guides on Aptos growth, now we have different articles you may additionally be fascinated about. For instance, take a look at our tutorial on find out how to get all transactions for an Aptos account or learn to mint NFTs on Aptos!
Now, keep in mind to enroll with Moralis earlier than persevering with. Creating an account is free, and also you want an account to work together with the enterprise-grade APIs from Moralis and to comply with alongside on this tutorial!
Tutorial: How you can Get a Pockets Steadiness on Aptos
On this tutorial, we are going to present you find out how to get a pockets stability on Aptos utilizing Moralis. We are going to briefly present you find out how to arrange a NextJS software with an Specific backend server. This app will leverage the Moralis Web3 Information API, permitting you to get a pockets stability on Aptos by inputting an deal with and hitting a submit button. What’s extra, because of the accessibility of this industry-leading interface, we will add this logic with just a few traces of code!

We are going to make the most of an already-developed software template to make the tutorial as simple as potential. As such, to make the applying operational, all that’s required are some minor code configurations. We will even break down the backend and frontend code to point out you find out how to implement the mandatory logic to get a pockets stability on Aptos.
However, we are going to cowl a fast software demo earlier than we get into step one. In doing so, we are going to present you ways the app works, supplying you with a greater concept of what you may be working in direction of!
Get a Pockets Steadiness on Aptos – Software Demo
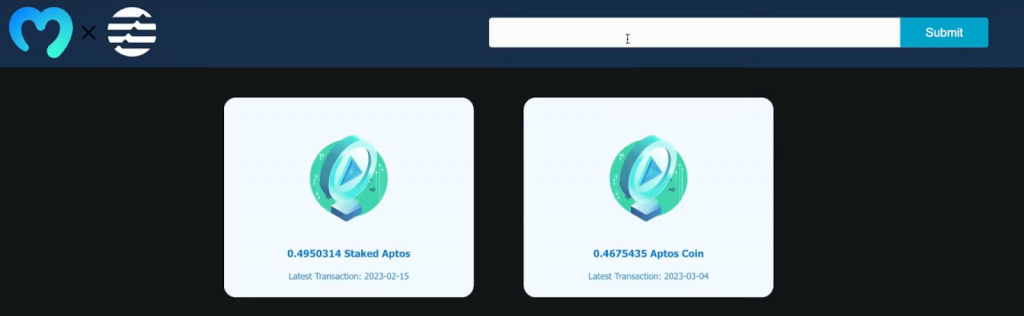
To kickstart this tutorial, allow us to take a more in-depth have a look at the applying you might be aiming to construct. That is what the app’s touchdown web page seems like:

As you’ll be able to see on the high, the header options two central parts, an enter area, and a ”Submit” button:

To make use of the app, we have to enter an Aptos pockets deal with into the shape and click on on the submit button. In return, the app makes a Moralis API name to fetch that account’s pockets stability from the Aptos blockchain. From there, the response is neatly displayed, protecting all of the tokens held by the pockets:
That’s it; if you wish to know the way this works behind the scenes, be part of us as we begin by displaying you find out how to arrange Moralis and clone the app!
Step 1: Set Up Moralis and Clone the App
To start with, the very first thing you want to do is register with Moralis. With an account at hand, you’ll be able to go forward and log in to the Moralis admin panel, navigate to the ”Web3 APIs” tab, and replica your API key:
Subsequent, arrange a challenge folder and open it in your built-in growth setting (IDE). From there, you’ll be able to progress by cloning the app utilizing the GitHub repository beneath:
Full Get Pockets Steadiness on Aptos Repo – https://github.com/MoralisWeb3/youtube-tutorials/tree/important/get-aptos-wallet-coin-balance
With a clone of the app in your listing, you now want so as to add your Moralis API key as an setting variable. To take action, open the backend folder and create a ”.env” file. You possibly can then enter the next and change replace_me along with your key:
MORALIS_API_KEY = “replace_me”
As quickly as you add your Moralis Web3 API key, you might be basically prepared to begin the applying. Nevertheless, thus far, now we have not likely defined the way you really get a pockets stability on Aptos. Due to this fact, allow us to take the next two steps to interrupt down the backend and frontend code, beginning with the previous!
Step 2: Backend Code Breakdown – How you can Get a Pockets Steadiness on Aptos
In our backend code breakdown, we are going to direct our consideration to the ”index.js” file. That is the place the central code is featured. Within the ”index.js” file, we begin by importing the required dependencies. This contains fetch, categorical, dotenv, and many others. What’s extra, we additionally arrange an Specific server on port 5001:
import fetch from “node-fetch”;
import categorical from “categorical”;
const app = categorical();
const port = 5001;
import cors from “cors”;
import dotenv from “dotenv”;
dotenv.config();
app.use(cors());
app.use(categorical.json());
From there, we import the MORALIS_API_KEY setting variable from the ”.env” file:
const MORALIS_API_KEY = course of.env.MORALIS_API_KEY;
Subsequent, we make the most of the API key to create a brand new choices object:
const choices = {
methodology: “GET”,
headers: {
settle for: “software/json”,
“X-API-Key”: MORALIS_API_KEY,
},
};
We then create a brand new get endpoint the place we first fetch the pockets deal with from the frontend. From there, we go alongside the deal with as a parameter when calling the Web3 Information API endpoint to get the pockets stability from the Aptos community. Lastly, we ship the response to the frontend, the place we will get the required values and show them to customers:
app.get(“/getwalletcoins”, async (req, res) => {
const { question } = req;
strive {
fetch(
`https://mainnet-aptos-api.moralis.io/wallets/cash?owner_addressespercent5B0percent5D=${question.deal with}&restrict=10`,
choices
)
.then((response) => response.json())
.then((response) => {
return res.standing(200).json(response);
});
} catch (e) {
console.log(e);
return res.standing(400).json();
}
});
Lastly, we ensure that we begin listening to our server with the app.pay attention() perform whereas passing the port variable as an argument:
app.pay attention(port, () => {
console.log(`Listening for API Calls`);
});
That covers the important a part of the backend code; allow us to now take a more in-depth have a look at the frontend!
Step 3: Frontend Code Breakdown – Name the Endpoint
The central a part of the frontend code could be discovered within the ”important.js” file. On this file, we initially make the required imports, together with useState, axios, Picture, and so forth:
import { useState } from “react”;
import axios from “axios”;
import Picture from “subsequent/picture”;
import { Card, Illustration } from “@web3uikit/core”;
import kinds from “@/kinds/Dwelling.module.css”;
import MoralisLogo from “../public/belongings/moralis.png”;
import AptosLogo from “../public/belongings/aptos_white.png”;
After the imports, we proceed by defining the Essential() perform, the place we begin by creating three state variables: walletAddress, end result, and showResult:
export default perform Essential() {
const [walletAddress, setWalletAddress] = useState(“”);
const [result, setResult] = useState([]);
const [showResult, setShowResult] = useState(false);
Subsequent, we add handleChange() that executes at any time when a person sorts within the enter area to replace walletAddress:
const handleChange = (e) => {
setWalletAddress(e.goal.worth);
};
From there, we create the handleSubmit() perform that runs at any time when a person clicks on the button on the app’s person interface. That is the perform making the request to our backend Specific server utilizing Axios, and at last handles the response:
const handleSubmit = async () => {
doc.querySelector(“#inputField”).worth = “”;
const response = await axios.get(`http://localhost:5001/getwalletcoins`, {
params: { deal with: walletAddress },
});
setResult(response.information.end result);
setShowResult(true);
};
The remaining code takes care of rendering the outcomes.
However, that’s it for this temporary code breakdown protecting the very important components of the app’s backend and frontend.
Congratulations, you have got now efficiently created the app permitting you to get a pockets stability on Aptos in a heartbeat. From right here, you will need to set up all dependencies, begin the Specific server and spin up the applying!
Now, if you’d like a extra in-depth clarification of the backend and frontend code, please take a look at the video beneath. On this Moralis YouTube clip, one among our gifted programmers provides a extra detailed breakdown of the complete software:
What’s Aptos?
The Aptos ”Autumn” mainnet formally launched final 12 months in 2022, and it’s a proof-of-stake (PoS) layer-1 (L1) community with the ambition of changing into the world’s quickest and most scalable blockchain community.

The Aptos blockchain makes use of the Transfer programming language and the Transfer digital machine for Web3 growth. The community options improvements in sensible contract design, decentralization, efficiency, system safety, and consensus. Together with this, Aptos was designed with scalability, safety, usability, and reliability as core ideas. By these components, Aptos is trying to make the Web3 house prepared for mass adoption!
The native foreign money of the Aptos community is named APT, and the coin performs a vital function within the chain’s ecosystem. To start with, APT could be staked, giving those that stake the precise to take part in transaction validation. As well as, APT can be used to pay for community transactions and fuel charges on the Aptos community.
Aptos Labs Defined
The group behind this blockchain community is named Aptos Labs. This is a corporation made up of strategists, builders, and engineers led by co-founders Avery Ching and Mo Shaikh.

Ching and Shaikh met whereas engaged on Meta’s Diem blockchain challenge, and so they began Aptos Labs in 2021. Inside a 12 months of founding the group, they managed to launch the ”Aptos Autumn” mainnet in October 2022.
If you’d like additional data on the community and Aptos Labs, take a look at our article answering the query, ”What’s Aptos?”.
Construct on Aptos with Moralis
With a extra complete understanding of Aptos, allow us to discover the best method to construct on this community: Moralis. Moralis is the premier Web3 infrastructure supplier, supplying industry-leading growth instruments like Web3 APIs, SDKs, and far more!

Within the Moralis toolbox, you’ll be able to, amongst different issues, discover the Web3 Information API and the Streams API. With these instruments, you’ll be able to construct decentralized purposes (dapps) and different Web3 platforms in a heartbeat. Furthermore, these instruments are Aptos-compatible, that means that Moralis offers a considerably extra accessible developer expertise for the Aptos community. Consequently, you’ll be able to keep away from reinventing the wheel and beat your competitors to market when working with Moralis!
Together with industry-leading Web3 APIs, Moralis can even assist you in buying testnet tokens for the Aptos community. If you’d like extra details about this, take a look at our information on find out how to get testnet APT from an Aptos faucet!
Lastly, you also needs to learn about Moralis’ cross-chain capabilities. Moralis helps quite a lot of probably the most distinguished blockchain networks. This contains fashionable chains like Ethereum, Polygon, Avalanche, Optimism, BNB Chain, and, after all, Aptos. Because of this, when working with Moralis, you’ll be able to construct chain-agnostic initiatives throughout a number of networks concurrently!
So, in case you are trying to get into Aptos growth, be part of {industry} leaders comparable to MetaMask, Delta, Polygon, and many others., in utilizing Moralis! Additionally, did we point out that you may create your account totally at no cost? So, join with Moralis straight away; you don’t have anything to lose!
Abstract – Get a Pockets Steadiness on Aptos with Moralis
On this tutorial, we taught you find out how to get a pockets stability on Aptos utilizing the Moralis Web3 Information API. In doing so, we confirmed you find out how to arrange a NextJS software permitting customers to repeatedly question the stability of a pockets based mostly on its deal with. With the assistance of Moralis and an already-prepared challenge template, you have been capable of create this app in solely three steps:
Set Up Moralis and Clone the AppBackend Code Breakdown – How you can Get a Pockets Steadiness on AptosFrontend Code Breakdown – Name the Endpoint
Consequently, when you’ve got adopted alongside this far, you now know to get a pockets stability on Aptos very quickly! From right here, it’s now time to get inventive and apply your newly acquired abilities to construct extra subtle initiatives.
If that is your ambition and also you need some inspiration, be happy to take a look at further content material right here on the Moralis weblog. For example, dive into Web3 market growth or learn to create your personal crypto dashboard challenge! Additionally, when you’d prefer to take your blockchain growth sport to the following stage, make sure that to enroll in Moralis Academy! By getting blockchain licensed, you’ll be able to future-proof your profession inside Web3!
Lastly, keep in mind that you may join with Moralis totally free and begin leveraging the complete energy of Web3 know-how very quickly!
[ad_2]
Source link





