[ad_1]
In case you’ve been questioning the best way to develop blockchain functions, then observe alongside as this text teaches you the best way to create a full stack dapp (decentralized utility/blockchain app) from scratch! Due to Moralis and its Web3 Information API, you possibly can dive into blockchain app improvement utilizing your JavaScript proficiency and canopy backend options with brief snippets of code. In case you resolve to deal with right this moment’s job, we’re going to make the most of the next code snippets:
Fetching native balances:const response = await Moralis.EvmApi.steadiness.getNativeBalance({
tackle: tackle,
chain: chain,
});const response = await Moralis.EvmApi.token.getWalletTokenBalances({
tackle: tackle,
chain: chain,
}); Acquiring cryptocurrency costs:const nativePrice = await Moralis.EvmApi.token.getTokenPrice({
tackle: tackle
chain: chain,
}); Querying NFTs in customers’ wallets:const response = await Moralis.EvmApi.nft.getWalletNFTs({
tackle: tackle,
chain: chain,
}); Fetching token transfers:const response = await Moralis.EvmApi.token.getWalletTokenTransfers({
tackle: tackle,
chain: chain,
});
Are you prepared to start your blockchain app improvement journey? If that’s the case, create your free Moralis account and observe our directions!

Overview
The core of right this moment’s article is our blockchain app improvement tutorial, permitting you to create your individual Zapper clone. By both following alongside within the video above or taking up the step-by-step directions within the upcoming “How you can Develop Blockchain Functions” part, you’ll incorporate all the above-showcased code snippets on the backend. Plus, you’ll create a neat frontend dapp that makes use of on-chain information to show pockets portfolios (native cash, tokens, and NFTs) and previous transactions. Alongside the best way, you’ll learn to receive your Moralis Web3 API key and the best way to initialize this final Web3 API supplier.
Within the second a part of right this moment’s article, we’ll tackle a extra theoretical method to exploring blockchain app improvement. Basically, we’ll discover the best way to develop into a blockchain app developer. To start out, we’ll see what this type of improvement entails and the best way to get began with creating apps for blockchain. You’ll additionally discover out which programming language is finest for dapp improvement. Lastly, we’ll checklist a few of the finest blockchain app improvement programs in your Web3 journey.

How you can Develop Blockchain Functions
You’re about to construct your individual “Zapper-like” blockchain app utilizing JavaScript. To get to the end line, you’ll want to finish the next 5 levels:
Arrange a NodeJS backendSet up a React frontendGet your Moralis Web3 API key Implement Moralis EVM API endpointsAdd Web3 options and styling

Step 1: Set Up a NodeJS Backend
First, set up NodeJS and the “npm” bundle. Then, create a brand new mission folder, identify it “zapper”, and open it in Visible Studio Code (VSC). As soon as in VSC, open a brand new VSC terminal and run the next command to create your “backend” listing:
mkdir backend
Subsequent, “cd” into that folder:
Transferring ahead, initialize a brand new mission with this command:
npm init
Because the terminal prompts you with the preliminary choices, merely hit enter a few instances to stay to the default settings. When you efficiently initialize your new mission, you’ll see a “bundle.json” file contained in the “backend” folder:

Then, create an “index.js” file manually or use the command under:
contact index.js
Subsequent, you’ll want to set up the required dependencies. The next command will do the trick:
npm i moralis categorical cors dotenv nodemon
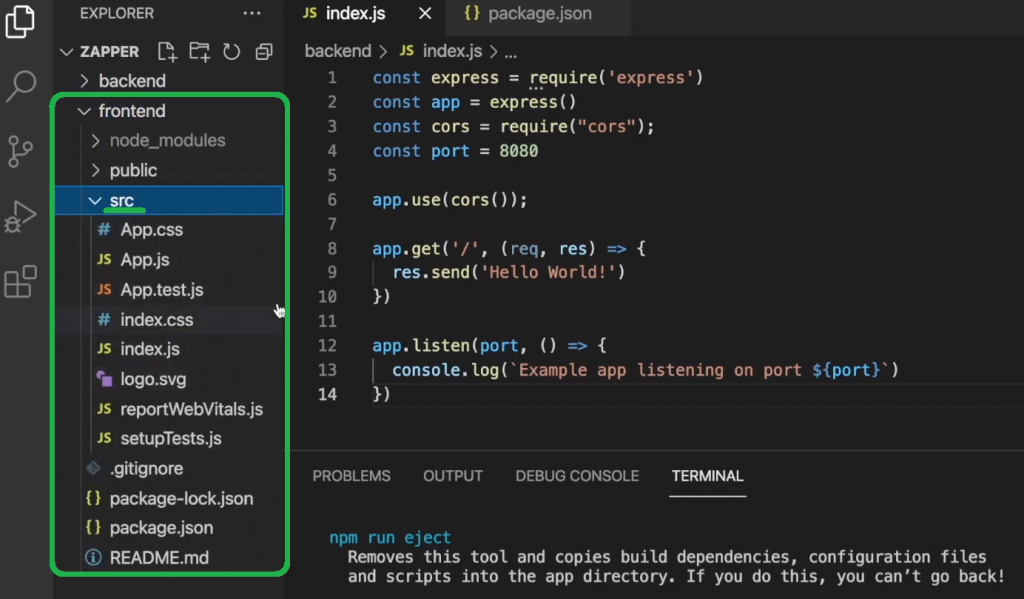
With the dependencies set in place, populate your “index.js” file with the next strains of code to create a easy “Hiya World!” Specific app:
const categorical = require(“categorical”);
const cors = require(“cors”);
const app = categorical();
const port = 8080;
app.use(cors());
app.get(‘/’, (req, res) => {
res.ship(`Hiya World!`);
});
app.pay attention(port, () => {
console.log(`Instance app listening on port ${port}`);
});
You additionally want so as to add the “begin” script to your “bundle.json” file, the place you embody “nodemon index.js” to keep away from manually relaunching your dapp after you make any adjustments to “index.js”:
To view your app’s performance on localhost 8080, enter the next command in your terminal:
npm begin
Then, you need to use your favourite browser to see the “Hiya World!” greetings:

Along with your preliminary backend utility up and operating, it’s time we transfer on to the second stage of right this moment’s tutorial on the best way to develop blockchain functions.
Observe: Preserve your backend operating as you go about creating your frontend.
Step 2: Set Up a React Frontend
Create a brand new terminal occasion:
Then, use your new terminal to create your React app with the next command:
npx create-react-app frontend
In response, you must get a brand new “frontend” folder that accommodates a number of template subfolders and information:

Subsequent, “cd” into the “frontend” folder and begin your template frontend utility with this command:
npm begin
After operating the above command, you possibly can view your template React app by visiting “localhost: 3000“:

Transferring on, it’s time you tweak the “App.js” script so that it’s going to join your frontend with the above-created backend. However first, set up “axios” utilizing the command under:
npm i axios
Contained in the “App.js” file, take away the highest “React emblem” line, import “axios“, and your entire content material contained in the “App” div. Then, create the “Fetch Hiya” button, which can fetch the information out of your backend by triggering the “backendCall” async perform. Right here’s what your “App.js” script ought to appear to be at this stage:
import “./App.css”;
import axios from ‘axios’;
perform App() {
async perform backendCall(){
const response = await axios.get(“http://localhost:8080/”);
console.lo(response.information)
}
return (
<div className=”App”>
<button onClick={backendCall}>Fetch Hiya</button>
</div>
);
}
export default App;
With the above strains of code in place, run your frontend with the next:
npm begin
Then, open “localhost: 3000” in your browser and use your browser’s console to discover what occurs whenever you hit the “Fetch Hiya” button:
Step 3: Get Your Moralis Web3 API Key
The primary two steps had nothing to do with blockchain app improvement; in spite of everything, you haven’t added any Web3 performance to your backend but. Nevertheless, earlier than we present you the best way to truly develop blockchain functions by including such performance, you’ll want to receive your Moralis Web3 API key. Luckily, this can be a easy two-step course of when you’ve arrange your Moralis account. So, in case you haven’t finished so but, use the “create your free Moralis account” hyperlink within the intro and enter your credentials. Then, you’ll get to entry your admin space and duplicate your Web3 API key:
Subsequent, create a “.env” file inside your “backend” folder and paste the above-copied API key as the worth for the “MORALIS_API_KEY” variable:
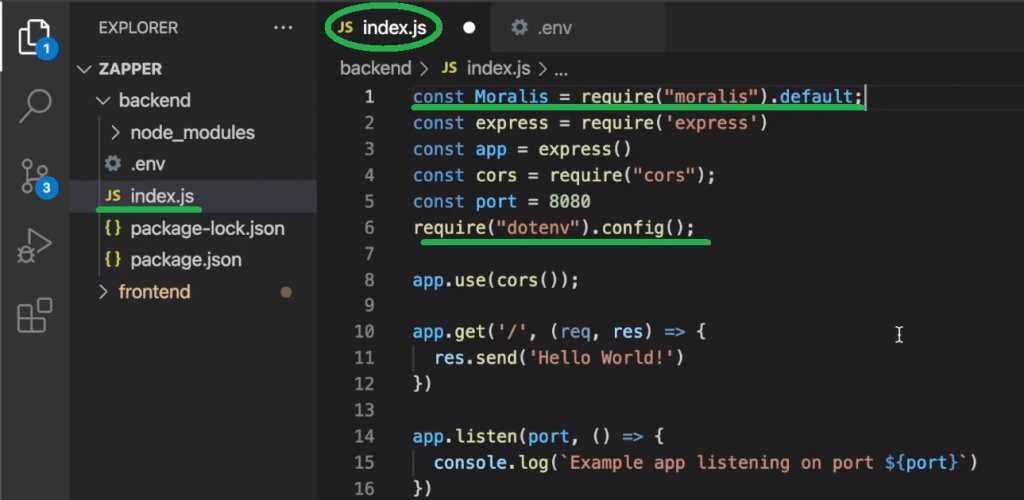
Additionally, be sure to add the “const Moralis = require(“moralis”).default;” and “require(“dotenv”).config();” strains to your “index.js” file:

Step 4: Implement Moralis EVM API Endpoints
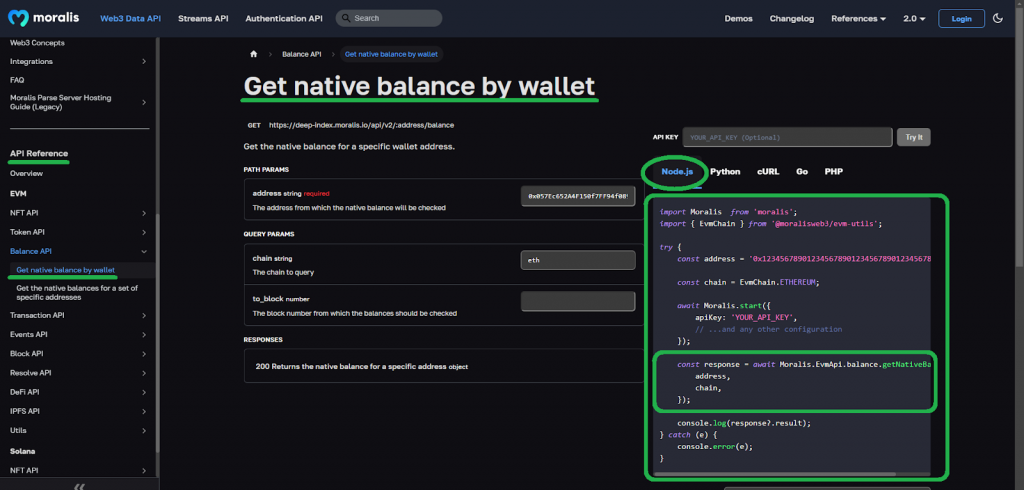
You now have every little thing prepared to begin implementing Web3 performance. That is the place the code snippets from the intro will come into play. One of the simplest ways to repeat the EVM API endpoints with surrounding code snippets is by visiting the Moralis API reference pages that await you within the Moralis documentation. Since all endpoints observe related ideas, you solely must look over one instance to simply grasp the remaining. So, for instance, the next is the “Get native steadiness by pockets” web page:

By choosing the NodeJS framework, you possibly can merely copy the required strains of code. So, these are the strains of code you’ll want to add to your backend’s “index.js” script:
app.get(“/nativeBalance”, async (req, res) => {
await Moralis.begin({ apiKey: course of.env.MORALIS_API_KEY });
strive {
const { tackle, chain } = req.question;
const response = await Moralis.EvmApi.steadiness.getNativeBalance({
tackle: tackle,
chain: chain,
});
const nativeBalance = response.information;
let nativeCurrency;
if (chain === “0x1”) {
nativeCurrency = “0xC02aaA39b223FE8D0A0e5C4F27eAD9083C756Cc2”;
} else if (chain === “0x89”) {
nativeCurrency = “0x0d500B1d8E8eF31E21C99d1Db9A6444d3ADf1270”;
}
const nativePrice = await Moralis.EvmApi.token.getTokenPrice({
tackle: nativeCurrency, //WETH Contract
chain: chain,
});
nativeBalance.usd = nativePrice.information.usdPrice;
res.ship(nativeBalance);
} catch (e) {
res.ship(e);
}
});
Wanting on the above strains of code, you may as well see the snippets of code that get the native forex’s value utilizing the “getTokenPrice” endpoint and acceptable blockchain addresses. Plus, the above code additionally features a easy “if” assertion that permits our dapp to decide on between two completely different blockchain networks (chains):
Observe: You may entry the whole “index.js” script that features all of the Web3 performance required to create a Zapper-like dapp on GitHub.
Step 5: Add Web3 Options and Styling
Along with your “index.js” script outfitted with the NFT API, Token API, and Stability API endpoints, your backend begins fetching on-chain information. The following step is to tweak your frontend script to acquire that information, similar to it did for the “Hiya World!” greeting. That is the up to date “App.js” script that does the trick:
import “./App.css”;
import { useState } from “react”;
import NativeTokens from “./elements/NativeTokens”;
import Tokens from “./elements/Tokens”;
import TransferHistory from “./elements/TransferHistory”;
import Nfts from “./elements/Nfts”;
import WalletInputs from “./elements/WalletInputs”;
import PortfolioValue from “./elements/PortfolioValue”;
perform App() {
const [wallet, setWallet] = useState(“”);
const [chain, setChain] = useState(“0x1″);
const [nativeBalance, setNativeBalance] = useState(0);
const [nativeValue, setNativeValue] = useState(0);
const [tokens, setTokens] = useState([]);
const [nfts, setNfts] = useState([]);
const [filteredNfts, setFilteredNfts] = useState([]);
const [transfers, setTransfers] = useState([]);
return (
<div className=”App”>
<WalletInputs
chain={chain}
setChain={setChain}
pockets={pockets}
setWallet={setWallet}
/>
<NativeTokens
pockets={pockets}
chain={chain}
nativeBalance={nativeBalance}
setNativeBalance={setNativeBalance}
nativeValue={nativeValue}
setNativeValue={setNativeValue}
/>
<Tokens
pockets={pockets}
chain={chain}
tokens={tokens}
setTokens={setTokens} />
<PortfolioValue
nativeValue={nativeValue}
tokens={tokens}
/>
<TransferHistory
chain={chain}
pockets={pockets}
transfers={transfers}
setTransfers={setTransfers}
/>
<Nfts
pockets={pockets}
chain={chain}
nfts={nfts}
setNfts={setNfts}
filteredNfts={filteredNfts}
setFilteredNfts={setFilteredNfts}
/>
</div>
);
}
export default App;
To make the up to date script work, you could create a number of frontend elements. In case you want steering on the best way to create these scripts, watch this text’s video. Additionally, if you wish to create a elegant frontend in your Zapper clone, you want correct CSS styling. Thus, be sure that to clone all of the required scripts from our “ZapperAcademy” repo.
Closing Construct – Blockchain App Instance
After finishing the above blockchain app improvement tutorial, you’ll have the ability to take your occasion of our instance dapp for a spin by way of “localhost: 3000“. You’ll have the ability to discover any pockets tackle by pasting it within the “Pockets Deal with” subject:
You’ll have the ability to swap between Polygon and Ethereum:
With a pockets tackle entered, you’ll have an opportunity to view that pockets’s native, ERC-20, and NFT balances and see the portfolio’s whole worth:
Right here is an instance of a pockets’s portfolio and transfers:
Native and ERC-20 balances by way of the “Tokens” tab:
Switch historical past by way of the “Transfers” tab:
NFT portfolio by way of the “NFTs” tab:
Exploring Blockchain App Improvement
If going via the above tutorial made you understand you don’t have the fundamentals underneath your belt but, be sure that to cowl the upcoming sections. That is the place you’ll study what blockchain app improvement is and the best way to get began with it.
What’s Blockchain App Improvement?
Blockchain app improvement is the method of making decentralized functions (dapps). These are functions that, indirectly, make the most of on-chain information or work together with one or a number of blockchain networks. Since dapps come in numerous varieties, the scope of blockchain app improvement is kind of broad. For instance, it will possibly vary from constructing a portfolio dapp to making a Web3 sport.
Not way back, devs wanted to run their very own RPC nodes and construct your entire backend infrastructure from the bottom as much as create dapps. Nevertheless, in 2023, the blockchain infrastructure has developed sufficient to supply higher options by way of a number of blockchain infrastructure firms. As such, devs can now go for dependable Web3 suppliers, making dapp improvement a lot less complicated. As an example, with a high quality Web3 API supplier, you possibly can cowl all of the blockchain-related backend functionalities by merely copy-pasting pre-optimized code snippets. This allows you to commit your assets to creating the very best frontend and offering a user-friendly expertise.
How you can Get Began Creating Apps for Blockchain?
The very best path to construct dapps will depend on your targets and abilities. If you recognize JavaScript, Python, Go, or every other main legacy programming language however are new to Web3, Moralis is the instrument you want. It should allow you to construct all types of dapps round current sensible contracts throughout all of the main blockchain networks. What’s extra, you possibly can entry the total energy of Moralis with a free account.
However, you might be curious about creating your individual sensible contracts (on-chain applications). In that case, observe the steps that our in-house professional outlines within the video under:
Since Solidity is the main choice amongst sensible contract programming languages, you’ll more than likely resolve to focus on Ethereum and EVM-compatible chains. As such, you’ll additionally want a dependable wei to gwei converter, Sepolia testnet faucet, and Goerli faucet. With these elements, you’ll have the ability to take advantage of out of instruments corresponding to Hardhat and Brownie.
Even in case you are wanting to code your individual sensible contracts, you’ll nonetheless need to put them to good use by constructing user-friendly dapps round them. Subsequently, you’ll once more need Moralis in your nook to cowl your backend wants.
Lastly, you shouldn’t neglect concerning the frontend. That is the place ReactJS and NextJS can cowl all of your wants. In fact, CSS abilities may even aid you get that clear and attention-grabbing look!

How Do I Grow to be a Blockchain App Developer?
You may develop into a blockchain app developer at no cost should you get began with both of the above-outlined paths. The important thing to changing into a blockchain app developer is acquiring the fitting instruments and enterprise blockchain options. Then, you must begin working towards instantly. As an example, if you recognize JavaScript (JS), begin with a Web3 JS tutorial just like the one coated above. Nevertheless, if Python is the programming language of your alternative, Python and Web3 tutorials will likely be your cup of tea.
When working with sensible contracts, importing OpenZeppelin contracts in Remix can prevent a number of time, which can assist you create sensible contracts with Solidity fundamentals.
As you tackle completely different tutorials and deal with your individual concepts, you’ll quickly get to a degree the place you possibly can confidently reply the “what’s Web3 expertise?” query. You’ll additionally uncover all you’ll want to learn about blockchain storage, Notify API options, and the best way to resolve any ENS area. As well as, you possibly can pace up the educational course of by enrolling in blockchain improvement programs. That is the fitting path should you choose taking knowledgeable method in the case of your training. You will discover extra about the most effective blockchain app improvement programs under.

What Language is Finest for Blockchain App Improvement?
The very best programming language is often the one you’re already accustomed to. Nevertheless, now that you know the way to develop blockchain functions, you possibly can see that JavaScript offers you probably the most bang for the buck. In any case, when utilizing the fitting instruments, corresponding to Moralis, you possibly can cowl each frontend and backend points with JS. Nevertheless, if you wish to deal with constructing distinctive sensible contracts on Ethereum and EVM-compatible chains, study Solidity.
Blockchain App Improvement Programs
Right here’s a listing of programs taught by trade consultants that may aid you learn to develop blockchain functions:
You may entry all the above programs and extra when you enroll in Moralis Academy.

Blockchain App Improvement – How you can Develop Blockchain Functions – Abstract
In right this moment’s article, you had an opportunity to learn to develop blockchain functions the straightforward approach. You have been in a position to take action via apply by taking up a neat dapp tutorial. Alongside the best way, you discovered that JavaScript is arguably the most effective programming language in the case of creating blockchain apps. Nevertheless, different Web2 languages can even get you far. In relation to sensible contract programming, Solidity is the king.
You may as well take knowledgeable method to your blockchain improvement training by enrolling in Moralis Academy. That stated, quite a few tutorials and crypto data await you at no cost within the Moralis docs, on the Moralis YouTube channel, and the Moralis weblog. So, dive in and develop into a blockchain dapp developer in 2023!
[ad_2]
Source link





